How to use VS Code on the VEDA JupyterHub
This is a quick how-to guide for using VS Code as an IDE on the VEDA JupyterHub.
We are exploring two options for using VS Code on the VEDA JupyterHub. These options should be considered experimental and may not be supported long-term.
Launch VSCode
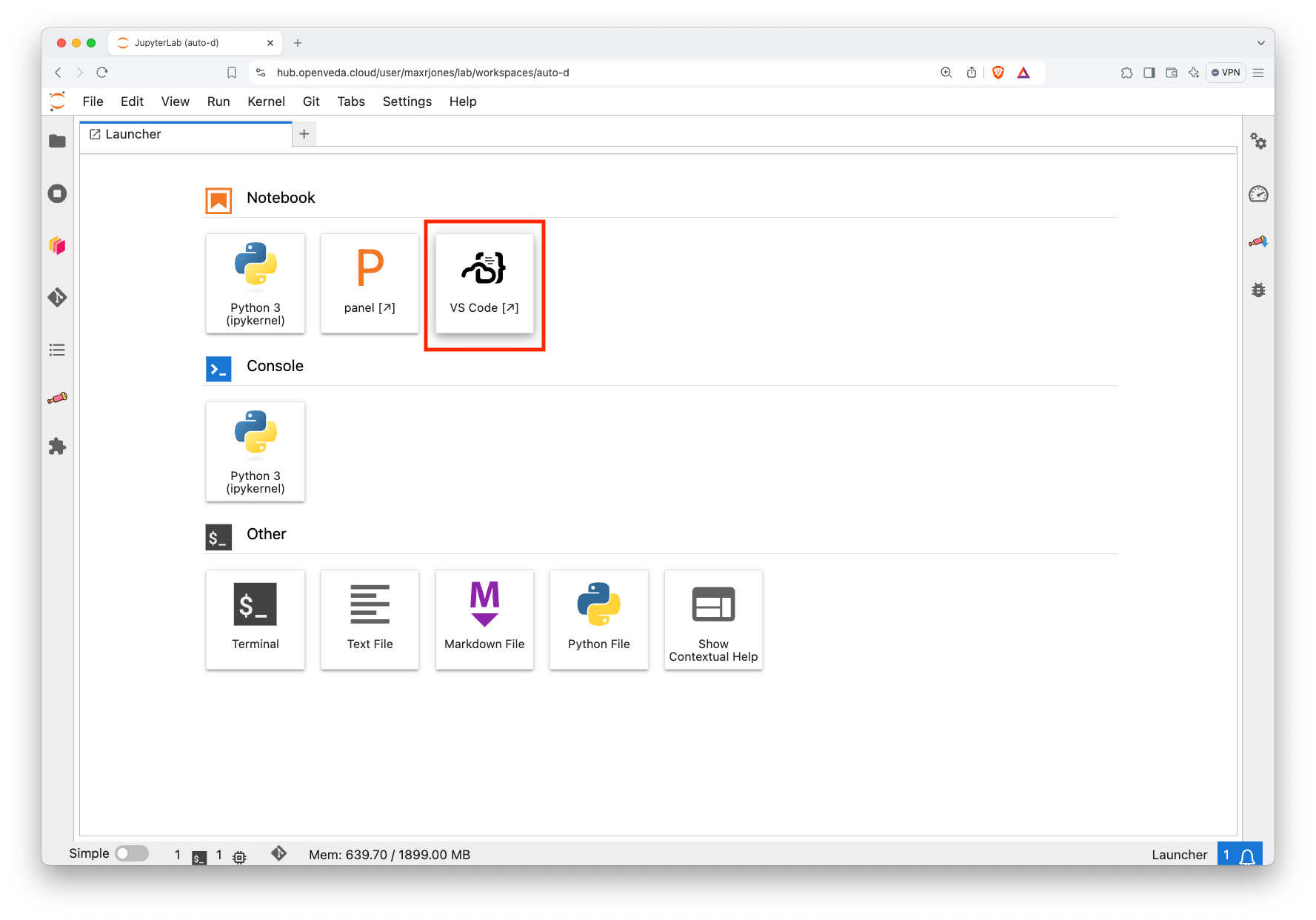
Access the launcher from the home screen by clicking the
+tab if it is not already open.Click the “VS Code” icon on the top row. This will open a new browser tab with the VS Code interface:

VS Code icon on the Launcher page Open the specific folder that you want to work in:
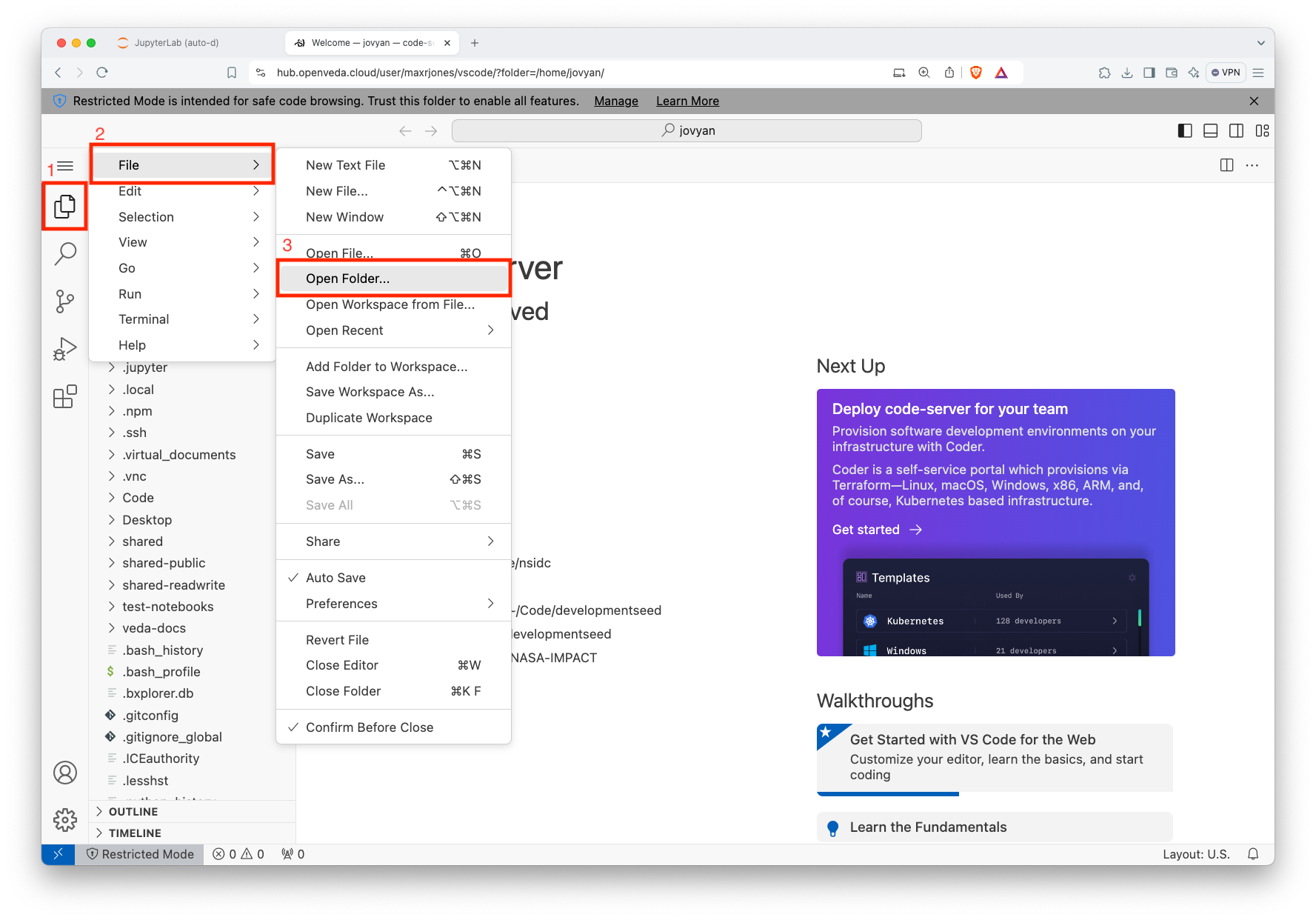
- Click the three lines on the upper left (a.k.a., hamburger symbol)
- Select ‘File’
- Select ‘Open Folder…’
- Navigate to the appropriate folder
- Click ‘OK’

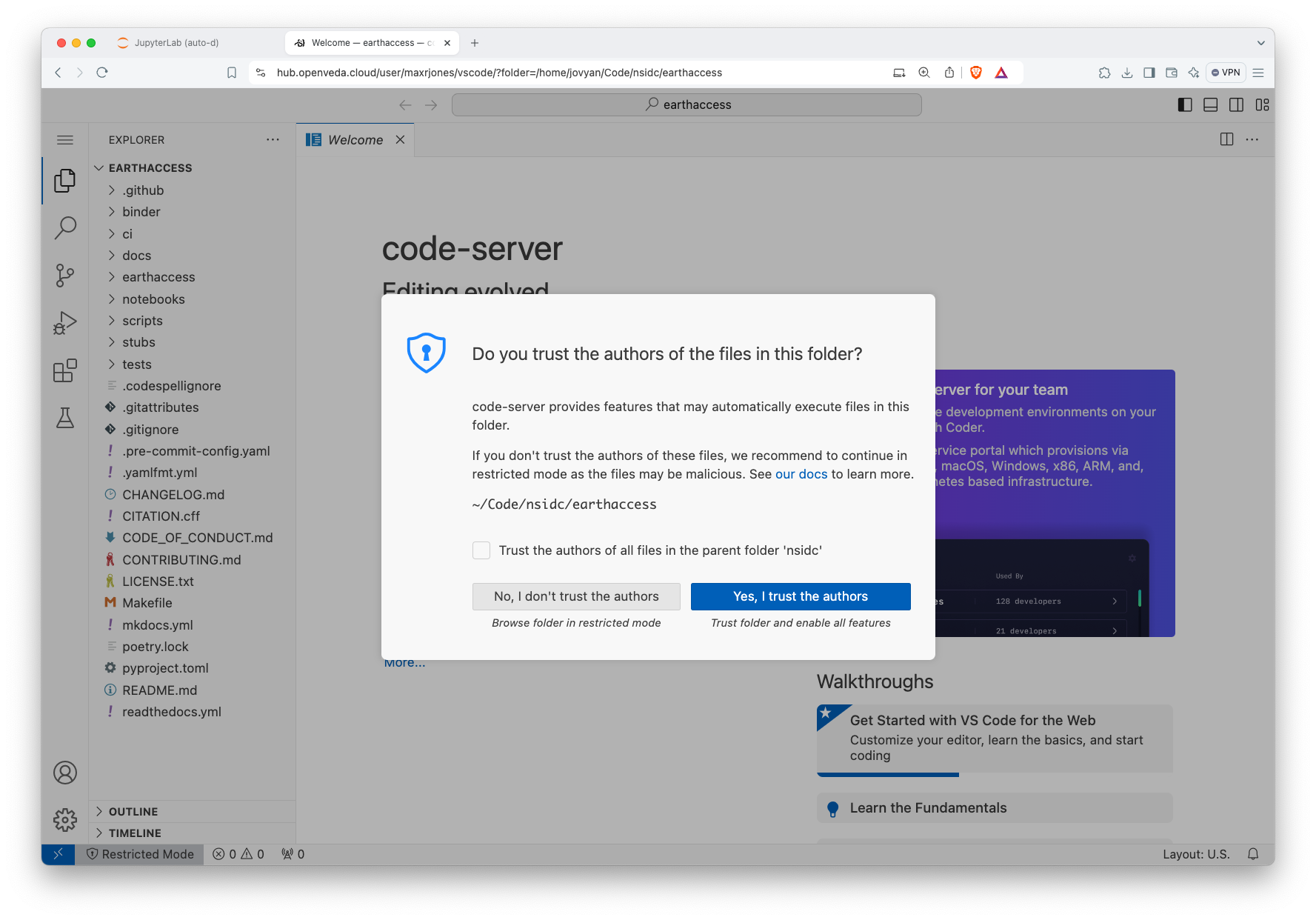
Process for selecting the workspace folder Select that you trust the repository to enable all VS Code features:

Process for trusting the workspace folder
Now, you have access to VS Code on the VEDA Hub and are ready to get started on your development!
Using the full set of VS Code features requires trusting the folders, which should only be done for individual, known/trusted repositories rather than the entire JupyterHub home directory.
As an alternative to step 2, you can type the path to your folder after ?folder= in the browser URL and press enter.
Most times, you will want to select a folder that is a git repository, perhaps cloned from GitHub, so that your code is version controlled.
Installing extensions
The VEDA JupyterHub comes with several VS Code extensions pre-installed. However, you may need access to others that are not installed. For example, the ms-python Python extension is required for debugging Python code and isn’t curently installed by default.
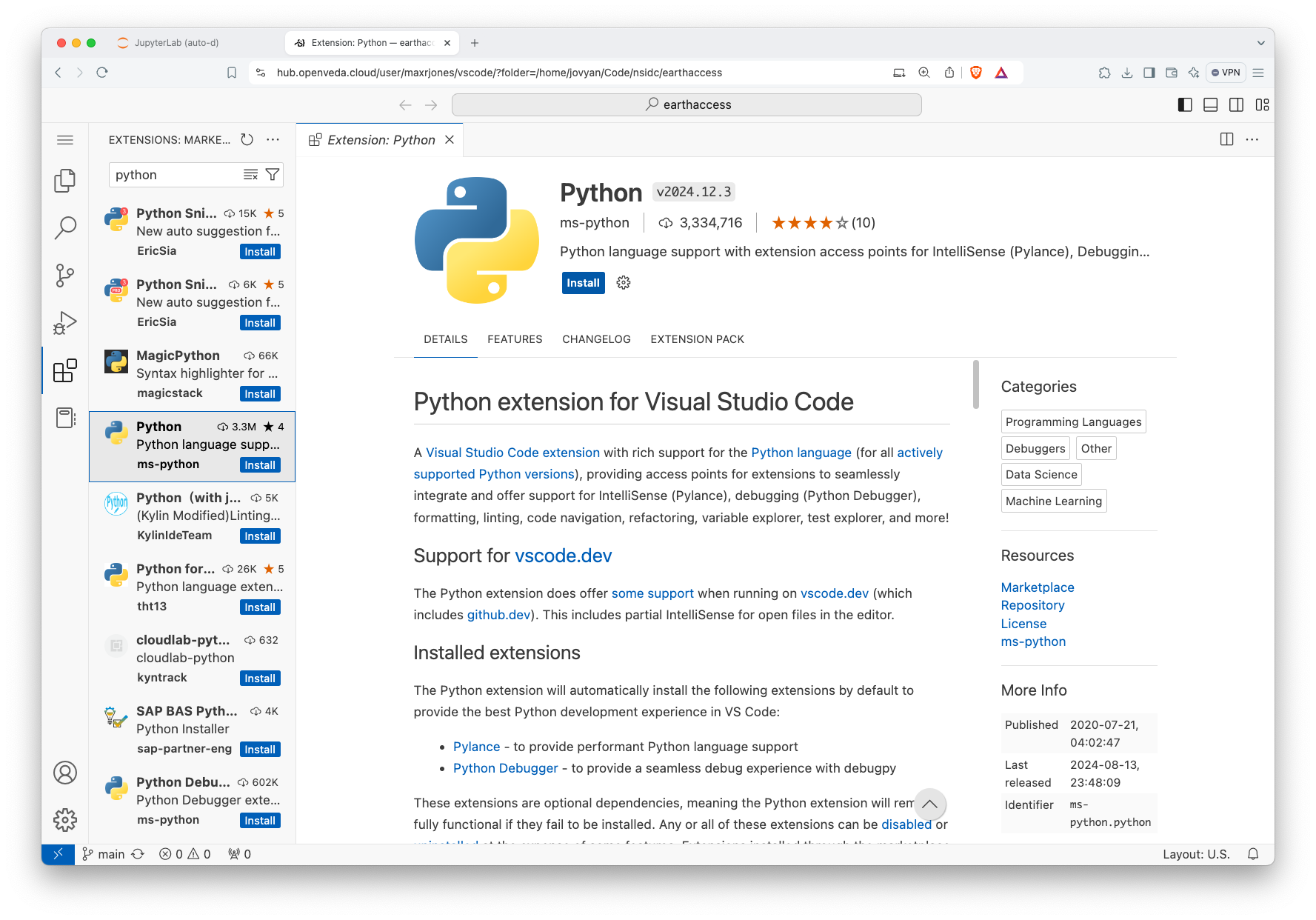
Navigate to the Extensions view by clicking on the icon with four boxes and one slightly offset:

Extensions icon in VS Code The view shows the already installed extensions. Type the name of the extension you’re looking for in the ‘Search Extensions’ text box:

Install VS Code extension Click install.
The extensions will be installed for the duration of your session. For persistant access to VS Code extensions, raise an issue in VEDA Hub docker image repository.
Debugging Python code
Set up Python debugger configuration
- Select the Run view in the sidebar:

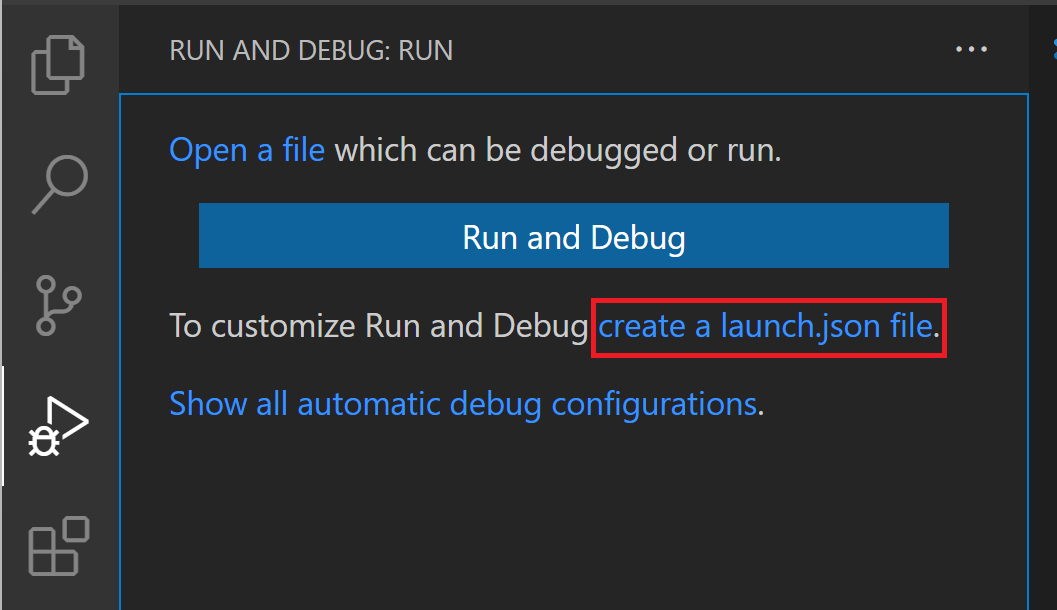
- Click on “create a launch.json file”:

- Select “Python Debugger”.
- Select “Python File: Debug the currently active Python file”.
Check out the Visual Studio Code Debugging docs for additional configuration options. One of the more useful controls is setting "justMyCode": false to debug imported libraries.
Debug Python code
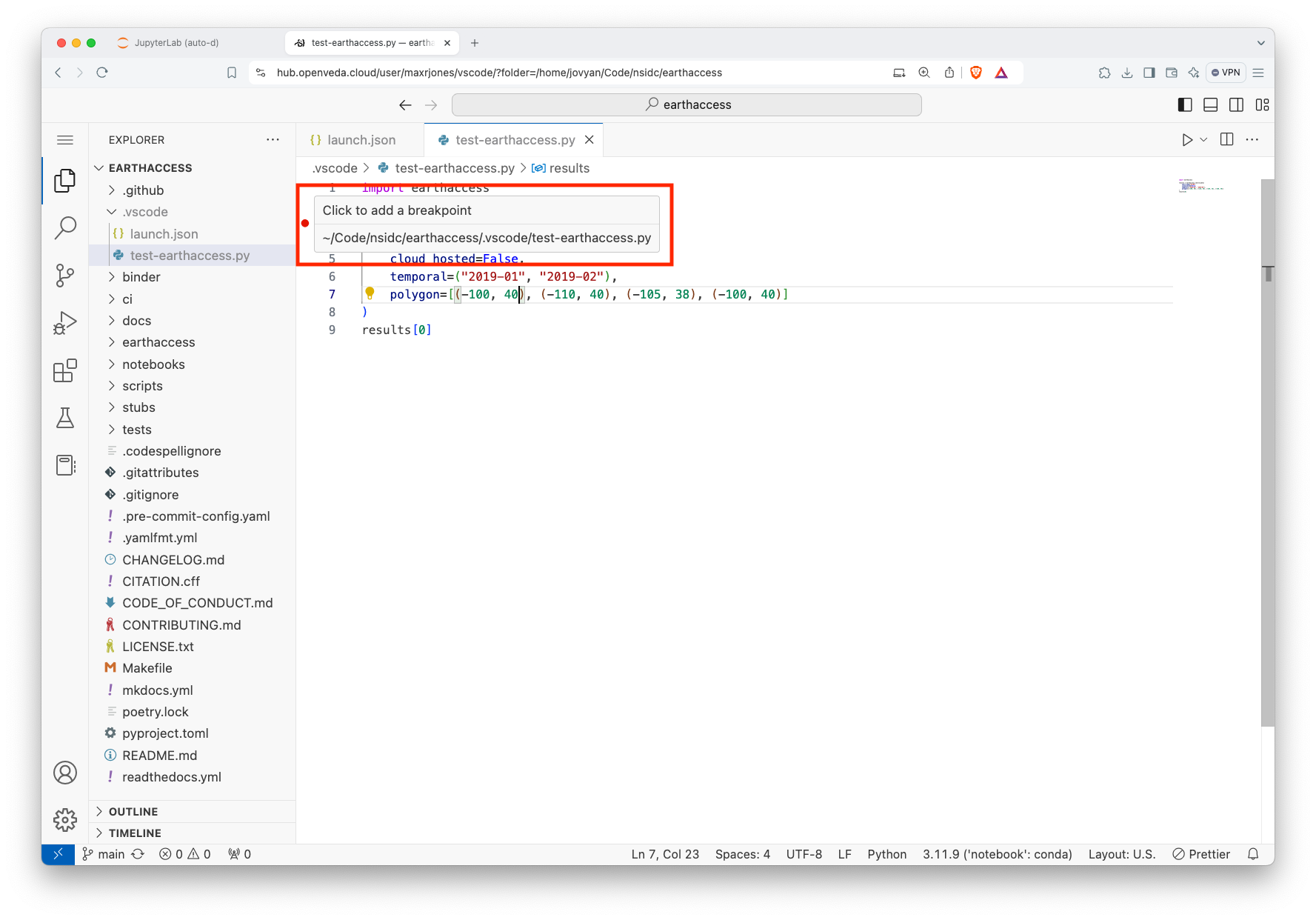
- Open the Python file that you want to debug
- Click to the left of a line number to add a breakpoint

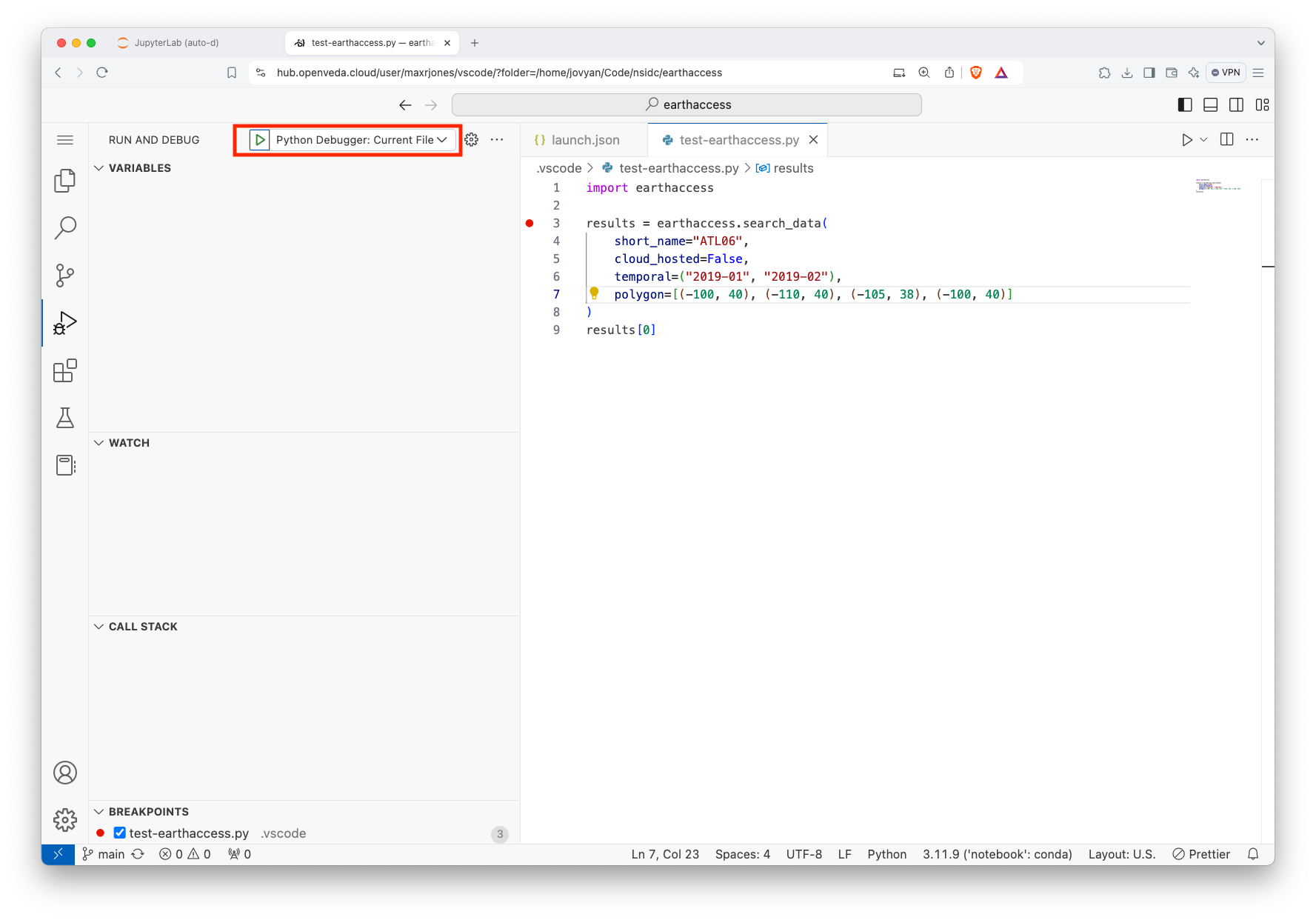
- From the Run view, click on the green triangle to start debugging

- Use the debugger controls to continue, restart, stop, step over, step in, or step out of functions.

Add the .vscode folder to your .gitignore and put ephemeral testing modules in their for debugging without poluting the git workspace.
Acknowledgments
Several images in this section are from Microsoft’s public documentation for Visual Studio Code. Images are used under the terms of the under the Creative Commons Attribution 3.0 United States License.
